clclの使い方。
使い方がわからないといって、せっかくインストールしても使いこなせていない人が多いようなので説明。
定型文、良く使うコード、パスワードなんかを登録しておくとこれほど便利なものはないと思います。
<追記>
「clcl 履歴 表示されない」系のキーワードでの流入が散見されます。
「履歴」ではなく、「登録アイテム」が消えることは当方でもちょくちょく起こっており、対策を下の方に記載していますので、
登録アイテムが表示されなくて困る方はこちら↓をご覧ください。
1、DLする。
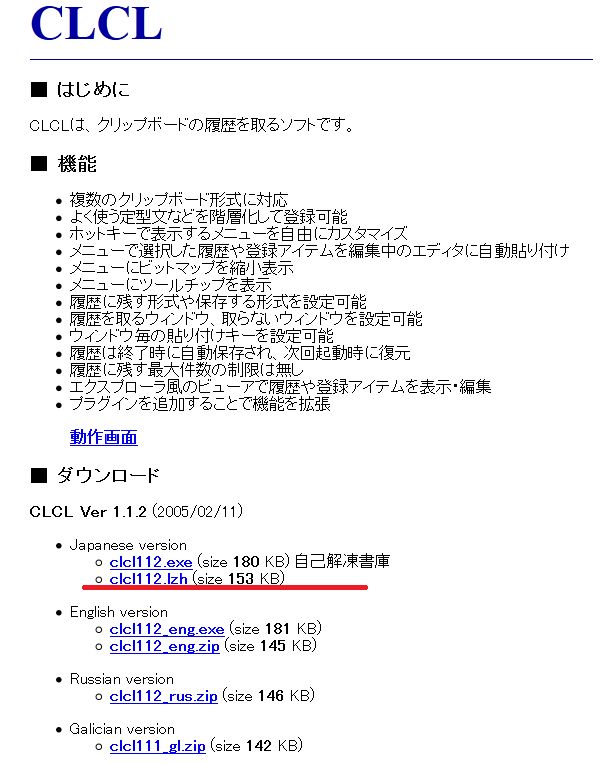
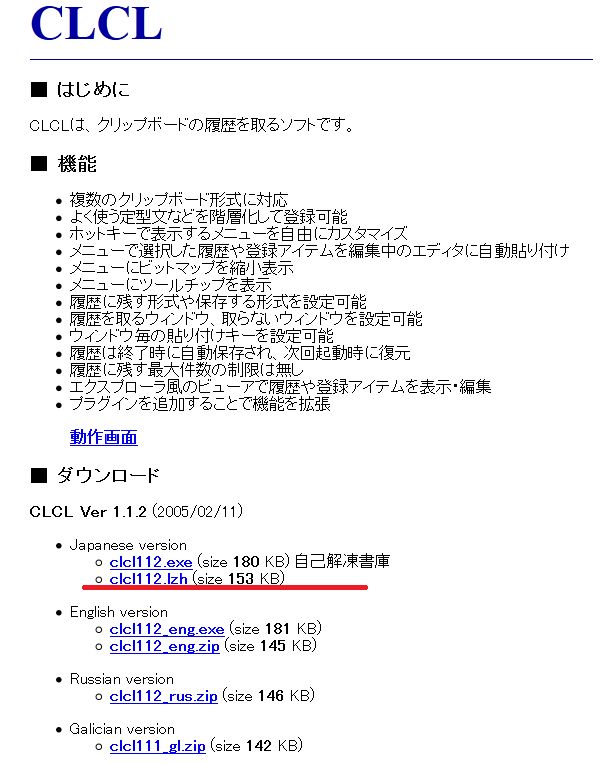
こちらへアクセスしてください。

こんな画面が表示されると思うので、赤いラインのやつをクリックしてください。
2、DLする。

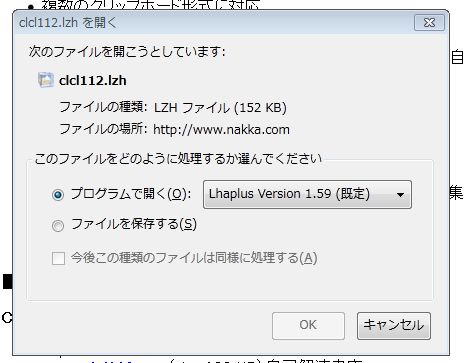
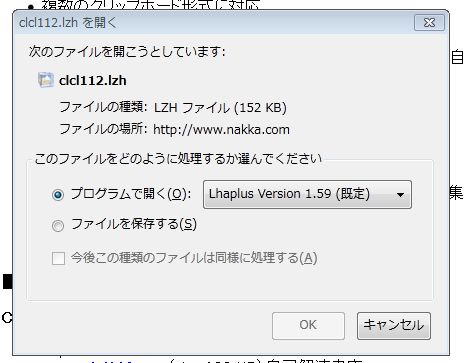
こんなダイアログが表示されます。
「プログラムから開く」で解凍プログラムから開いてもOKですし、「ファイルを保存する」を選んで、一旦デスクトップなどに保存してから、解凍してもOKです。
お好きな方でどうぞ。
3インストール
解凍するだけで、インストールは完了です。
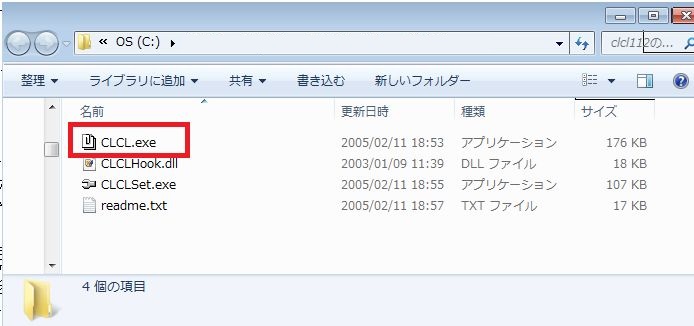
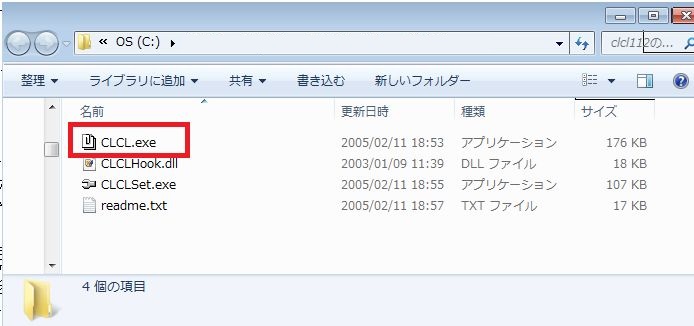
解凍すると、↓こんなフォルダが開かれるはずです。

赤で囲った部分が実行プログラムですので、これをクリックすると、アプリが起動します。
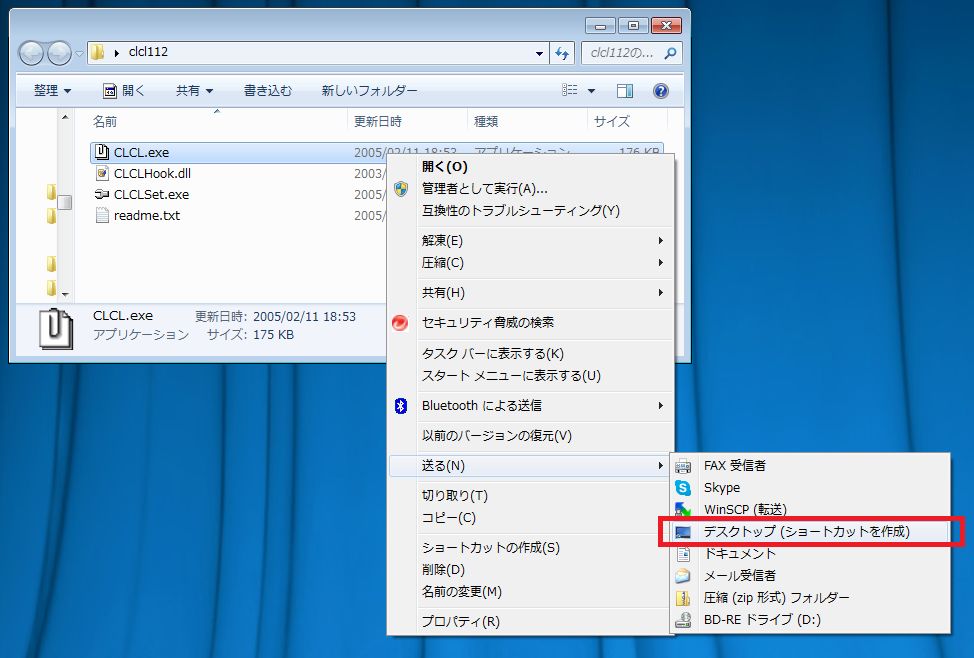
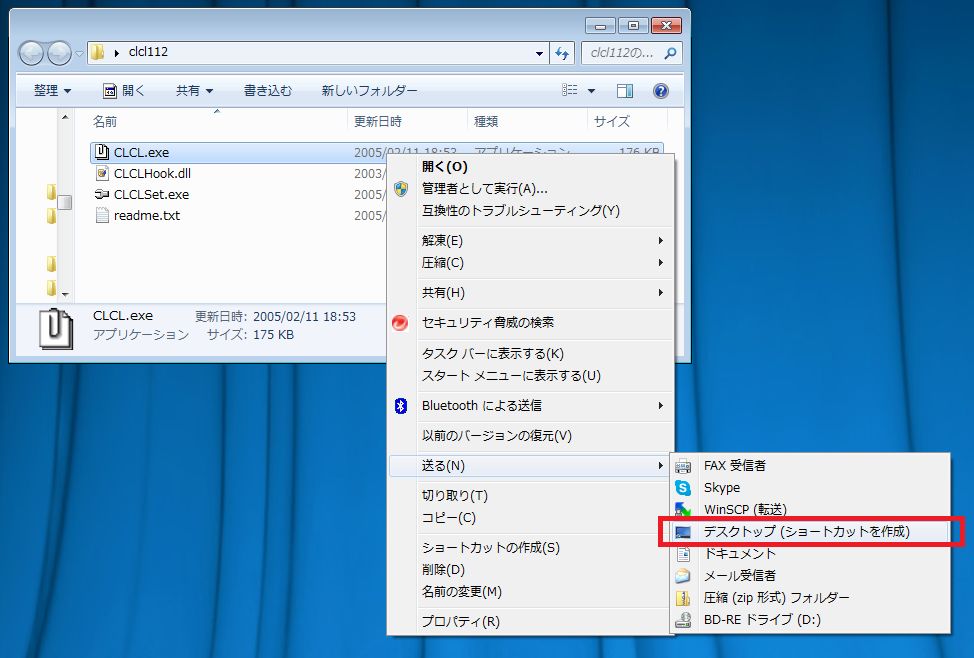
4、デスクトップにショートカットを作っておくと便利です。

クリップのアイコンにカーソルを合わせて、右クリック→送る→デスクトップ(ショートカットを作成) とクリックしていくと、デスクトップにショートカットが作成されます。

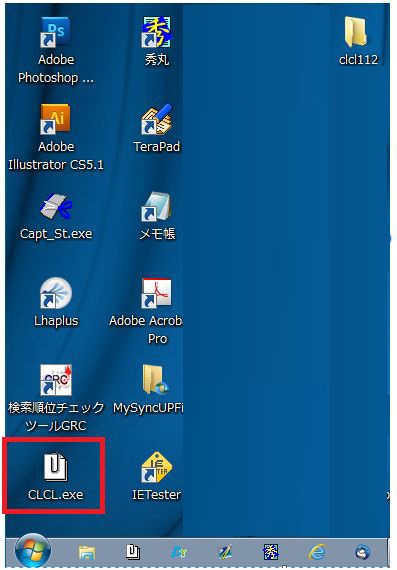
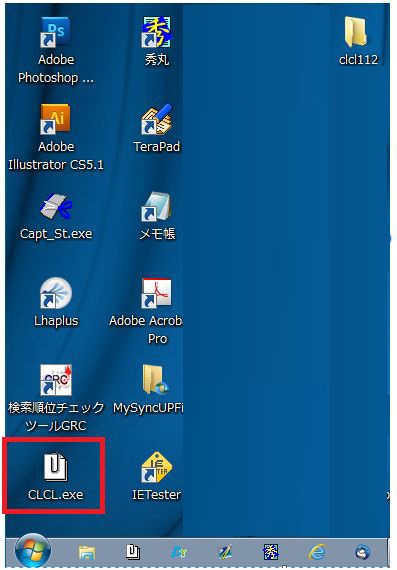
こんな感じで、ショートカットができたら、このアイコンをダブルクリックしましょう。クリップが目印です。
5、起動
クリップのアイコンをダブルクリックすると、CLCLが起動します。
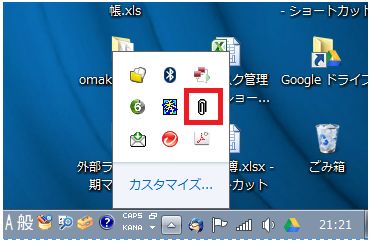
CLCLは常駐アプリなので、一旦起動すると、タスクバーに常駐します。

こんな感じで、タスクバーにクリップアイコンが表示されている間は、CLCLが起動しています。
起動中にコピーしたものは、上書きされず蓄積されていきます。
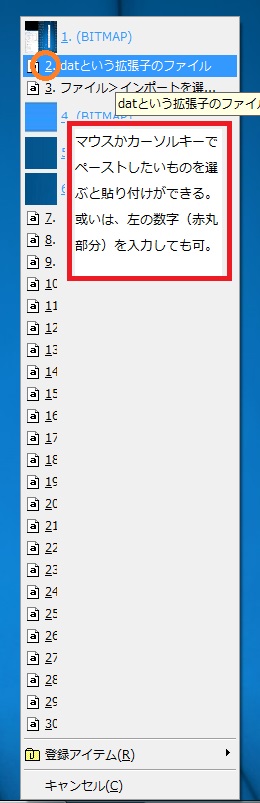
「Alt+C」で、コピー履歴が見れます。
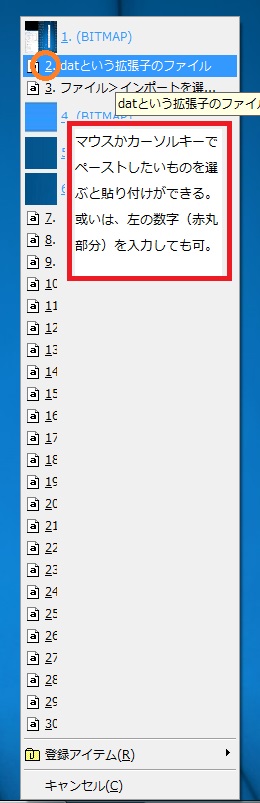
コピーしたい位置にカーソルを合わせて「Alt+C」→マウス or カーソルキーでペーストしたいものを選ぶ or コピー履歴の左の数字入力で、どこにでも貼り付けることができます。

※たまに「Alt+C」ではペーストできないことがありますが、その場合は、一度「Alt+C」を押した後、普通に「Ctrl+V」で、「Alt+C」で選んだものをペーストすることができます。
6、パスワードなど、登録したい情報をインポートします。
※インポートするファイルは.datという形式です。
一度、CLCLを起動し、登録したいテキスト情報をコピー⇒登録⇒エクスポートすることで.datファイルが作れます。
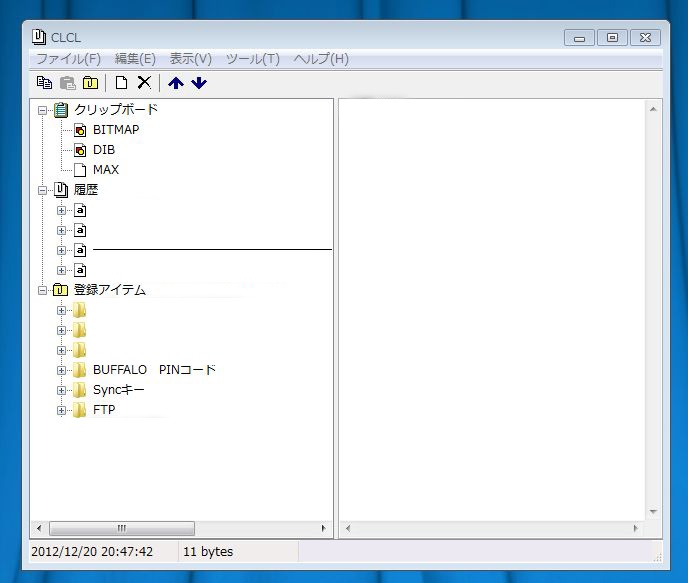
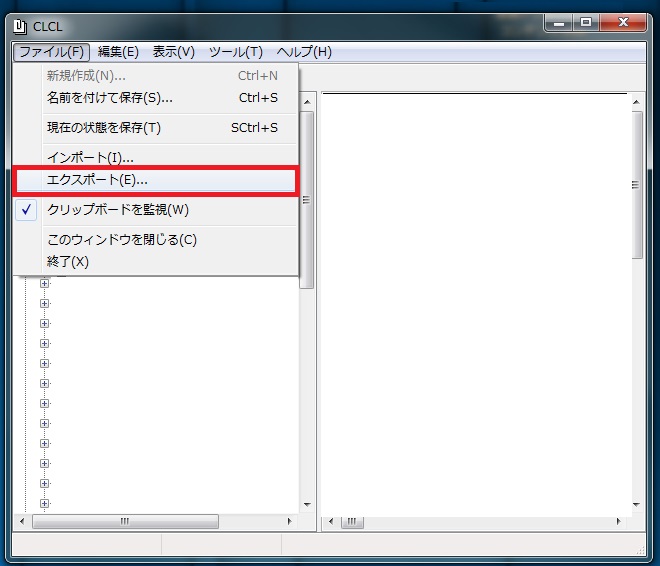
↑5の図のクリップアイコンをダブルクリックします。(ショートカットアイコンじゃなくて、タスクバー常駐アイコンをクリック)

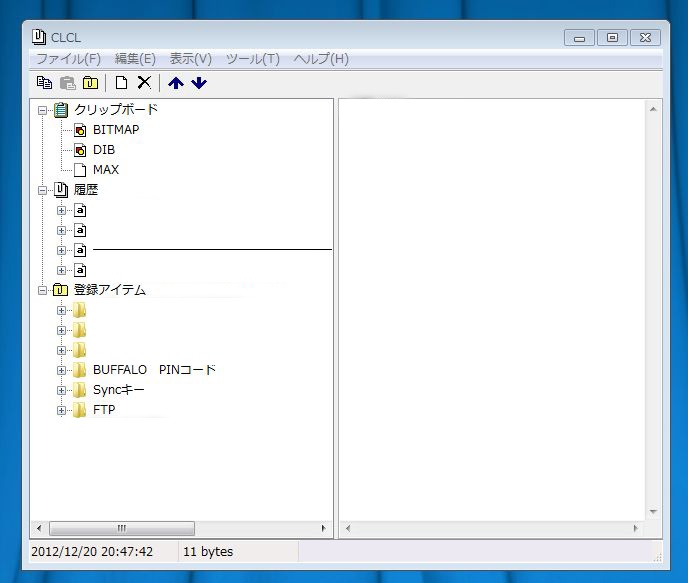
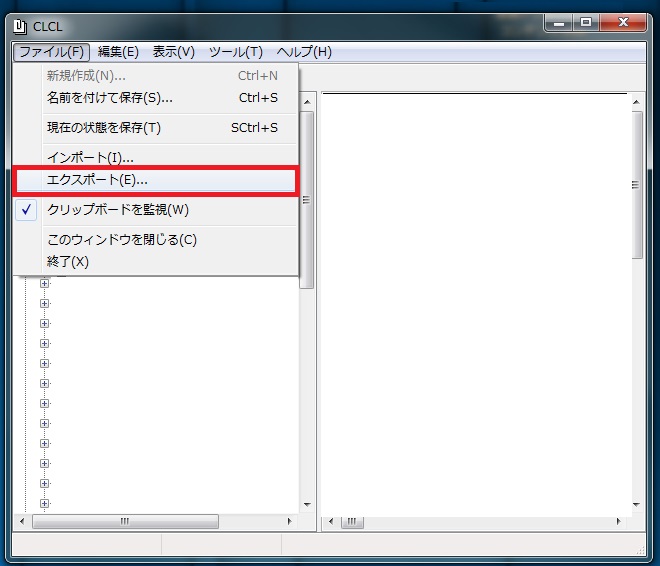
こんな画面が開きます。
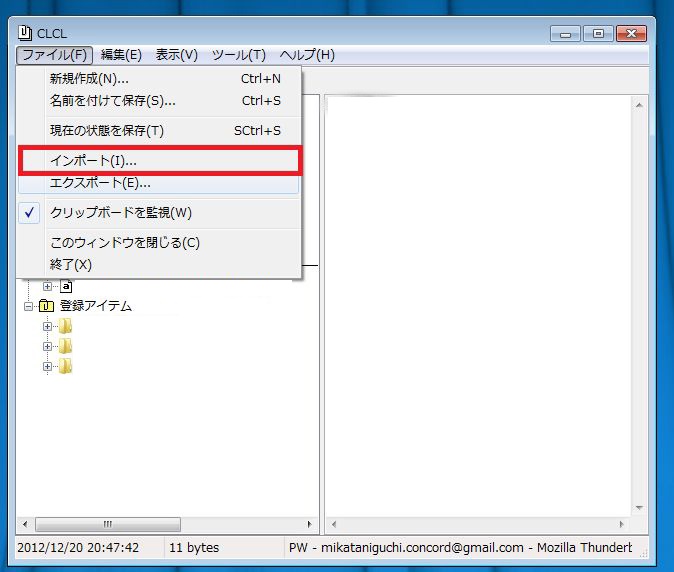
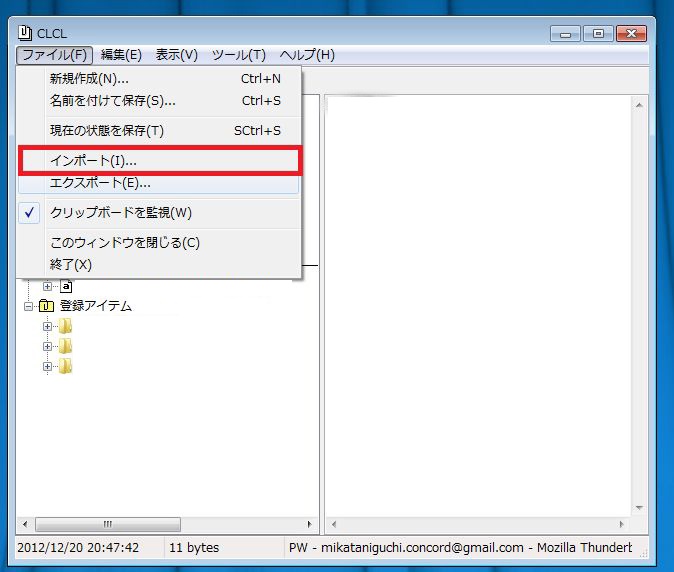
ファイル>インポートを選択します。

あとは、ファイル添付するときと同じ要領で、インポートするファイルを選びます。
もしくは、「クリップボード」や「履歴」の一覧から、保存したいものを右クリック⇒「登録アイテムに追加」でも登録することができます。
初回以外、都度都度登録したいときはこっちのほうが簡単かも。
7、コピペしてみる。
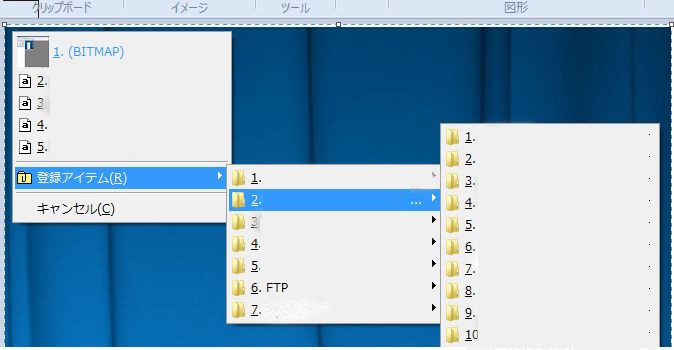
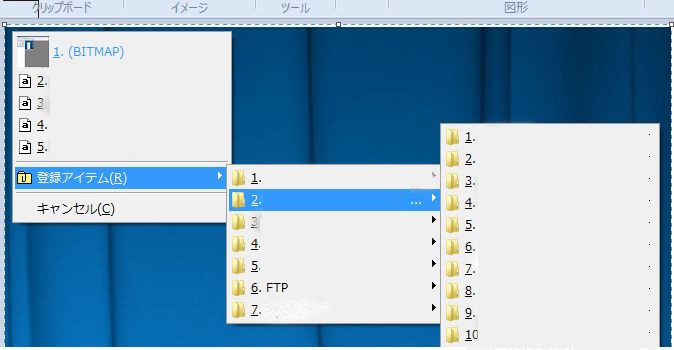
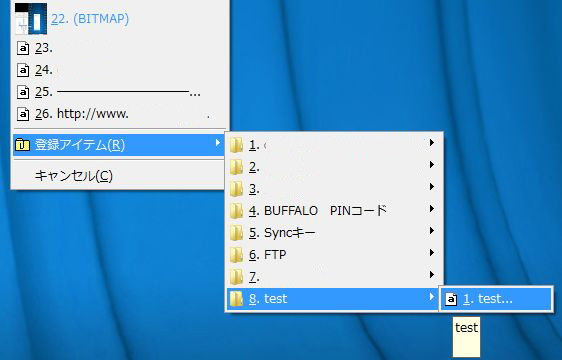
インポートができたら、ペーストしたい位置にカーソルを合わせた状態で、キーボードの「Alt+C」を押します。
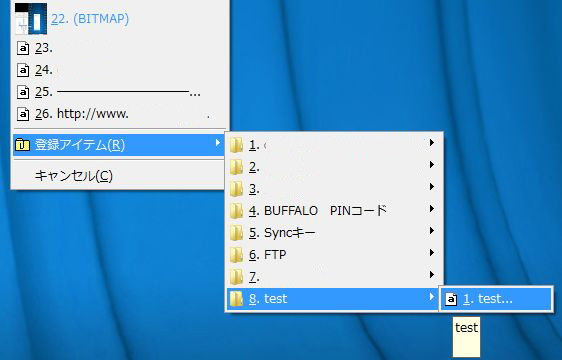
下の方に「登録アイテム」というのがあるので、そこにカーソルを合わせます。

こんな感じで、登録された情報が表示されます。
自分で、登録情報を追加したい場合は、フォルダ作成>フォルダを右クリック>形式を選ぶ>右側の枠に情報を入力となります。
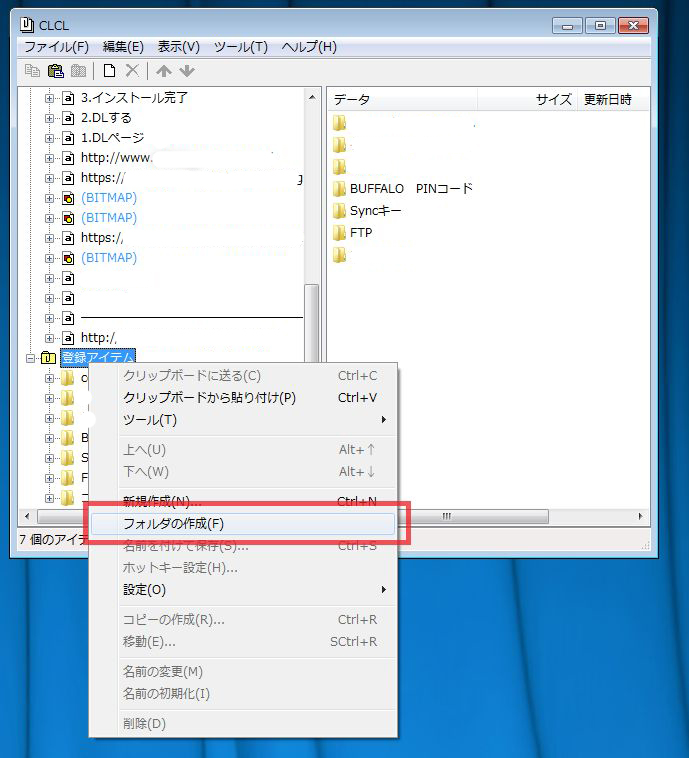
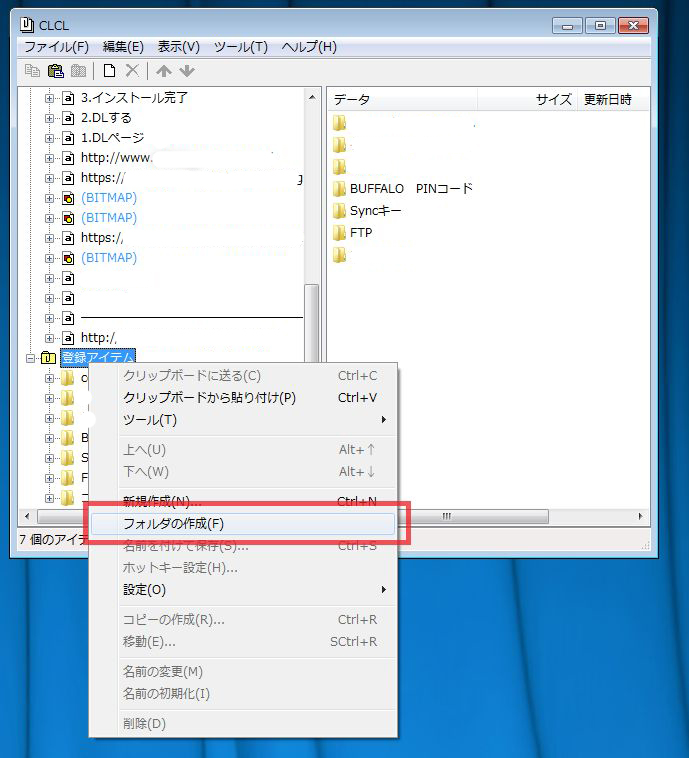
まず、フォルダを作成します。

登録アイテムを選択して右クリック>フォルダ作成 で作成できます。「test」というフォルダを作りました。

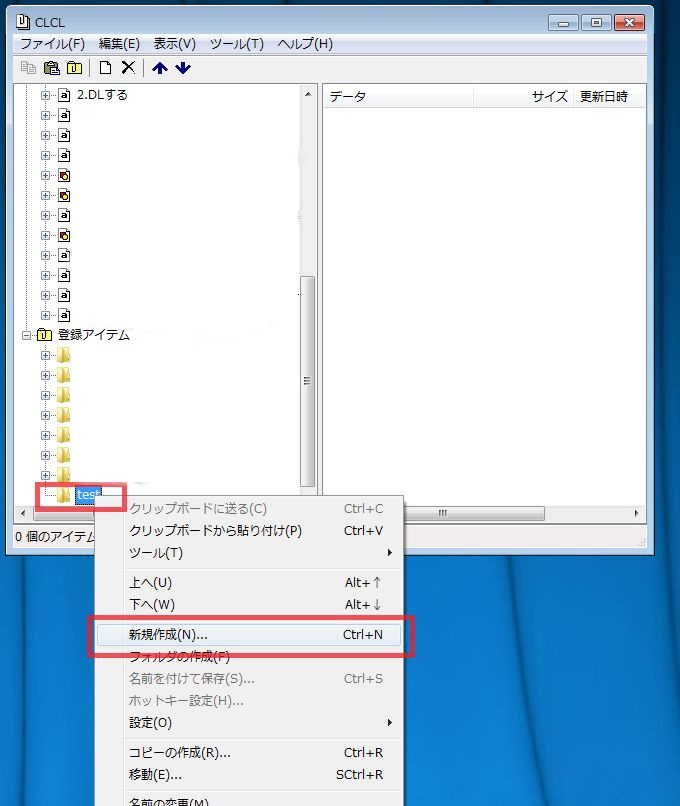
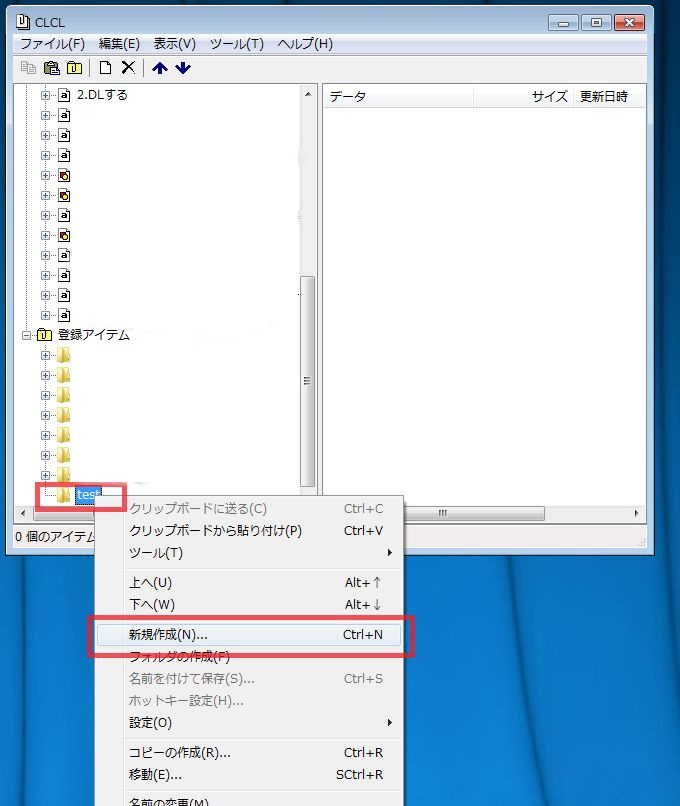
次に、作成したフォルダを選択し、右クリック>新規作成 と進みます。

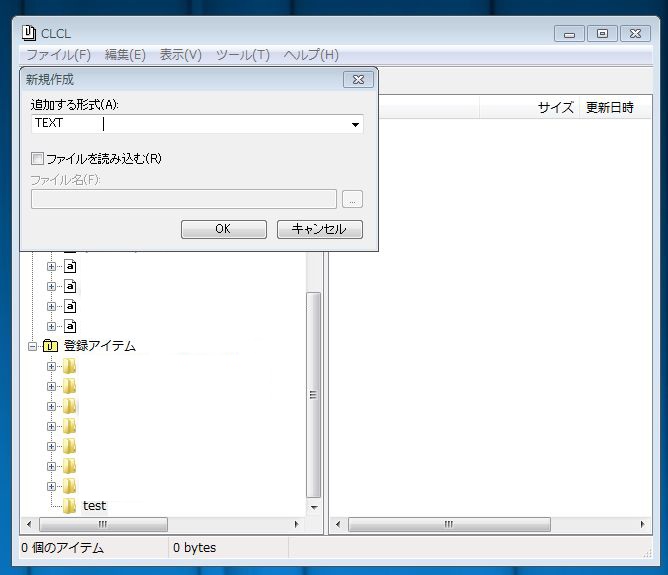
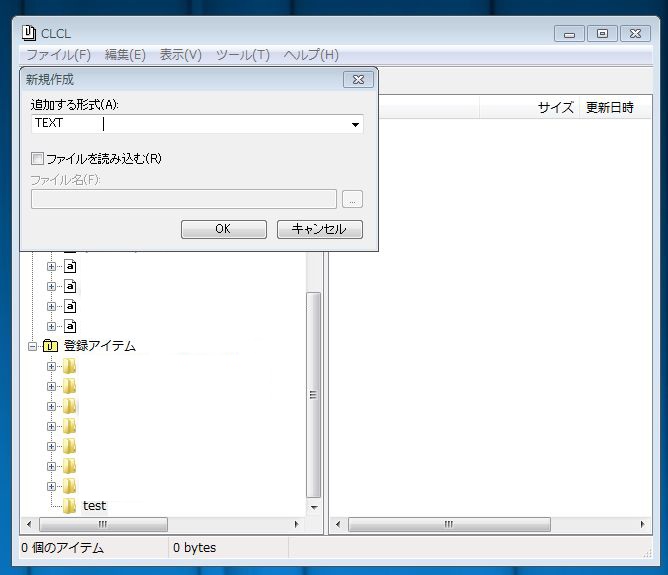
こんな「形式を選ぶ」ダイアログが表示されるので、「TEXT」を選びます。

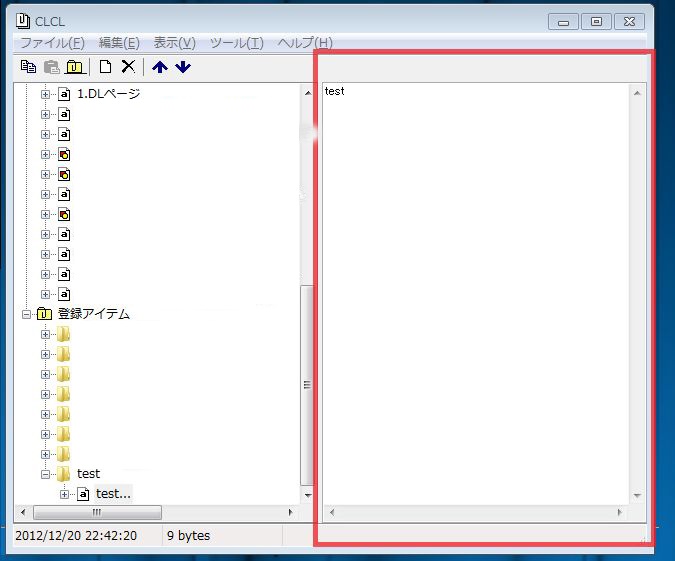
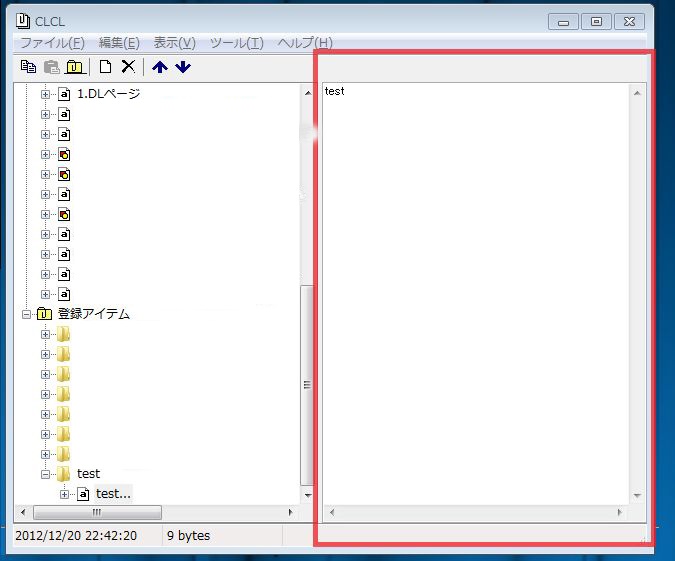
右側の枠に、追加したい情報を入力します。

こんな風に追加されています。
【登録アイテムが表示されなくなるトラブル】
PCを再起動した時など、時々登録アイテムが消えてしまうことがあります。
どこかにエクスポートファイルを保存しておくことをお勧めします。
エクスポートは手順6の「ファイル>インポートを選択します。」と同じ要領で、インポートではなくエクスポートを選びます。

あとはダイアログに従えば、datという拡張子のファイルがエクスポートできます。.
情報が消えても、エクスポートしたファイルがあれば、いつでも簡単に復旧できます。(復旧は手順6参照。)