duda mobileというのをつかってスマホサイトを簡単構築してみた。
このサイトのテーマはレスポンシブにはなっているのだけども、スマホになると、かなり味気なくなる。
(レスポンシブビューならそんなことないけど、実機でみるとアイキャッチが全部消える。)
しかし、テンプレもCSSもサーバもいじれないので、金を払う以外にいじる術はない。
そんなところ、去る11月28日頃、Googleがスマホサイト自動化ツールをリリースしたとの情報が。
これ↓
GoMo と DudaMobile が提供するスマートフォン対応サイト作成ツールで、PC サイトをわずか数分でスマートフォンに最適化!
さっそくやってみました。
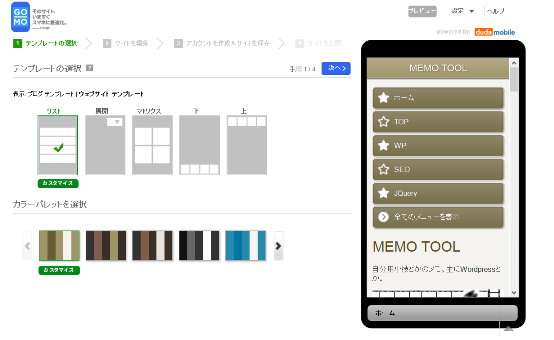
まずテンプレートを選ぶ。

選択すると、カスタマイズボタンが出てくる。
リストやボタンのデザインが選べます。

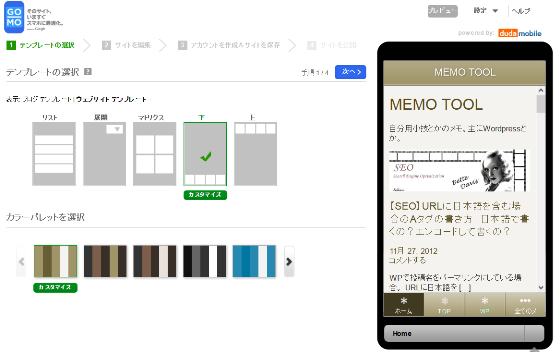
「下」を選んでみた。
「下」だけ、メニューが固定されていて、スクロールしても、どこへ移動しても、必ず視界に入るので、これにしてみた。

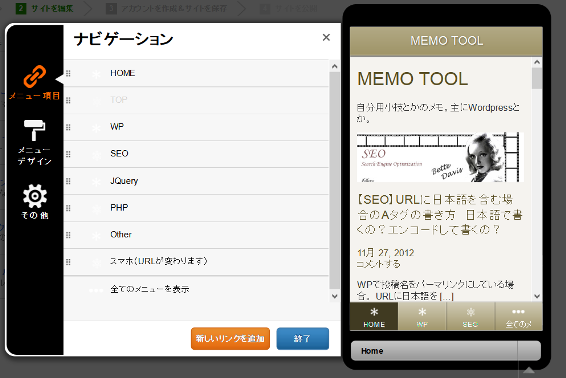
続いてナビゲーションを設定。
いらないものを隠したり、特定のページだけをメニューに入れることもできる。(ここの使い方が一番分かりにくかった。)

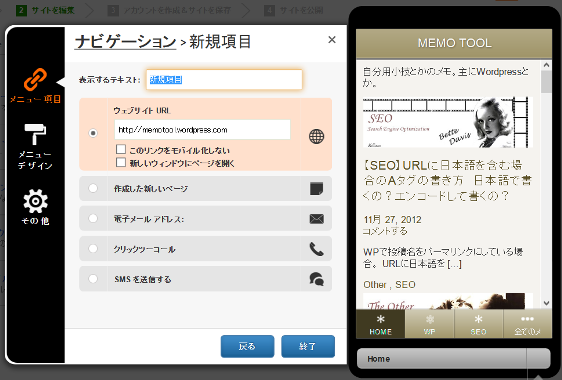
はじめ、メニューが一個もなかったので、「新規ページ」を作って、それにリンクを設定してたけど、これじゃ無駄な空ページがたくさんできる。
WPでメニュー追加するときに、まず項目作って、それにリンク先を設定するから、それと同じ感覚でやったのが失敗でした。
(ラジオボタンになってることに早く気付けばよかった)

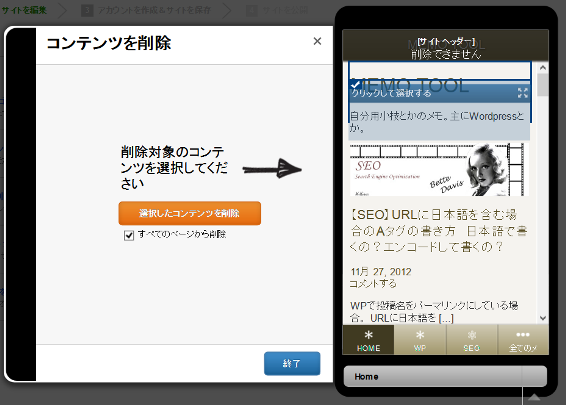
次はいらないコンテンツを削除。
ヘッダーにタイトル入ってるので、コンテンツエリアのタイトルは削除。
この時、「すべてのページから削除」を選んでおかないと、後で全ページ、コンテンツをちまちま削除することになる。(多分。)
私はこれにもハマって、詳細設定のCSSやHTMLで変更しようとしたんだけど、結局これも1ページごとにしか変えられないみたい?で結局戻ってやり直した。

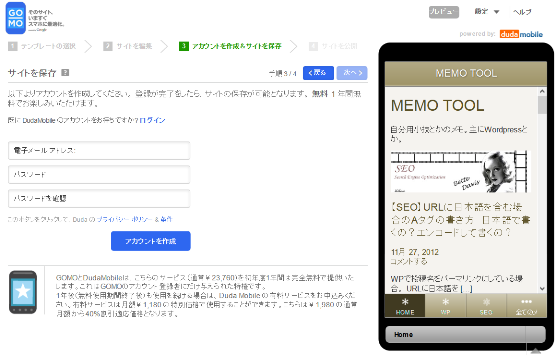
大体できたら、保存。
保存するにはアカウント登録の必要があります。
メアドとPWを設定するだけでOK。仮登録→メールで認証・・・みたいな手順は踏まないので、煩わしさはない。

登録したら、スマホサイトは完成。
だがしかし・・・・。
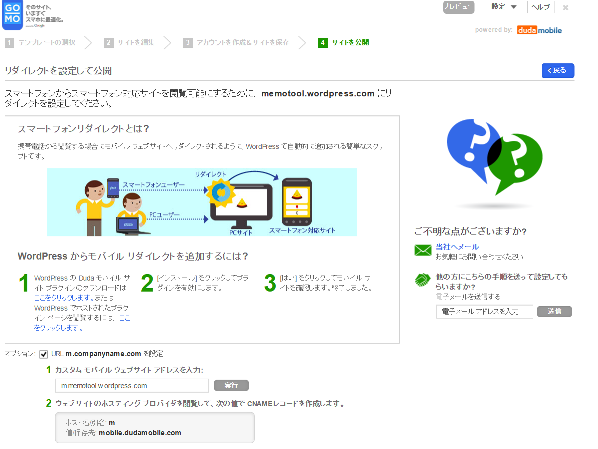
URLはmobile.dudamobile.comというドメイン下にディレクトリが作られる形になる。
まぁ、そもそも私は独自ドメインを捨ててるので、それ自体はそんなに気にしないのだけど、やっぱり、PCとスマホでドメインが変わるのはちょっと・・・
と思いながらチュートリアルを進めると、どうやらWP用のプラグインがあって、スマホによるアクセス時は自動でリダイレクトし、ドメインも「m.自分のドメイン」っていうサブディレクトリになるらしいことが判明。↓

ここで出てきたのが、そう。。。。プラグイン。WPの大きなメリットの一つであるプラグインだが、wordpress.comでは追加する術がない・・・。
ここまでできて・・・断念。
せっかく作ったので、とりあえずメニューにねじ込んで無理やり遷移させる方法とってみた。
ヘッダーとかフッターに埋めたいとか、初めからそっちに飛ばしたいとかいろいろ望みはあるんだけど
んー・・・やはり全部無料ってのはなかなか厳しい。
ちょっと使用感は直感的…とは感じられないような場面もあった(私が鈍いのかもだが)けど、それでもマニュアルとか一切なしで、時間もそんなにかからずスマホサイトが構築できたので便利。
ちなみに、このスマホ自動変換ツールは1年間無料で使える模様。
それ以上の期間使う場合は、お金払ってね。っていうGoogle Sites とかと同じシステムですね。
出来上がりはこんな感じ

生成されたURLは→http://mobile.dudamobile.com/site/memotool_wordpress
再編集しようとしたら、ログイン画面をなかなか見つけられなかったので、最後にメモ。
http://gomo.dudamobile.com/login
単純に/loginだけど、もうちょっとわかりやすいところにあっても良いかとおもうんだけど・・・。

