久しぶりにFBでキャッシュを消そうと、デバッガーからキャッシュのクリアを何度も試みているのに、一向にキャッシュがクリアされない。
よくよくデバッグ結果画面を見ると、↓こんな表示が。
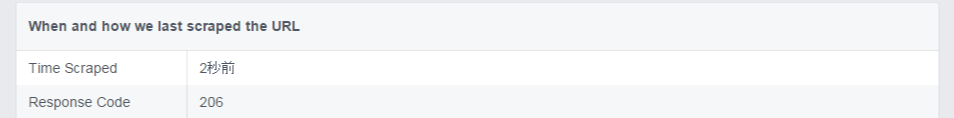
When and how we last scraped the URL ○分前
一番最近情報取ったのが○分前ですよってことかな。
実際表示されていたのは「25分前」
25分前には変更していなかったんだから、キャッシュクリア以前に、新しい情報を取れてないってことっぽい。
ではただひたすら待つしかないのか?
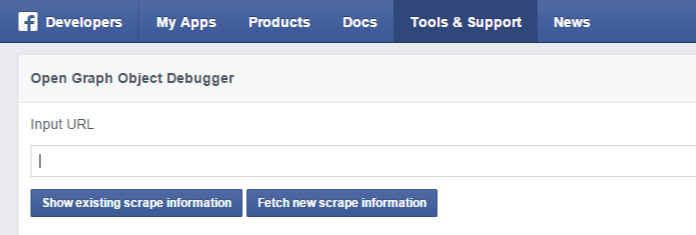
デバッグ結果画面を良く見ると、URLを入力した下にボタンが二つ。
「Fetch」って、WMTでも「Fetch as Google」でおなじみ、意味としては「呼びに行く」とかいう英語なので、とりあえずこれをポチってみる。
そうすると、先述の「When and how we last scraped the URL」が「2秒前」になって、こちらの思惑通りの表示となった。

これで完了。